Chrome 25 was just released and I would like to mention some features I am still missing. As I already wrote an article How Chrome could be improved for Chrome 18 I will also mention what was realised meanwhile. If you're curious if you have the current version, just visit chrome://chrome/.
Caps lock indicator for password fields
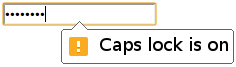
It's annoying to have caps lock on while typing passwords. So an indicator is needed.
I would prefer a caps icon indicator solution:

Another way to indicate it would be by text:

Improve MathML support
Chrome uses WebKit and WebKit didn't support MathML for quite a long time. A quite good work-around is MathJax, but it is a work-around. Native support would be nice. With Chrome 24, they have added MathML support, but its still not optimal:
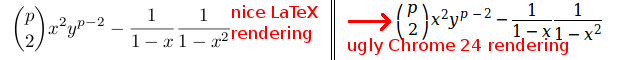
- The font doesn't look very nice (see MathML Torture Test and image below)
- Multiscripts seems not to work
- big brackets get a whitespace in the middle (see image below)
- Scriptlevel seems not to work (see MathML Browser test)
Here is an image where you can see some of the problems:

In Chrome 25, MathML was deactivated.
- Which Browsers support MathML?
- Test page
- HTML5test.com - Chrome seems to cheat, MathML is not supported as you can see on the test page. Chrome 25 scores 448/500 Points and 13 bonus points.
- Webkit MathML project, Webkit MathML master bug
Stop Animations
Sometimes I would like to be able to stop animations. It can be very useful to be able to stop animations if you want to explain something in the animation. For example, this page on Wikipedia has some animations. If you give private lessons in math to another person, you might want to tell something to the single images of the animation. But I am quite sure, that you can't speak that fast.
It would also be nice if you were able to stop all animations on the page. Regrettably, some webmasters carry the usage of animations to excess.
What do I still miss?
Disable sound for tabs
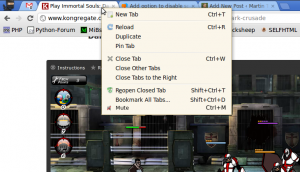
Sometimes I watch a movie while I play a flash game. Some flash games don't offer an option to mute them. So I would like to get the possibility to disable sound for one tab.
It could look like this.

UPDATE: This is issue 3541.
Spell checker
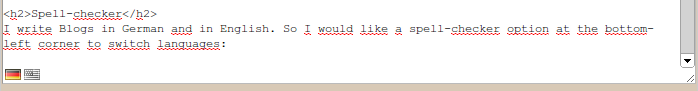
I write Blogs in German and in English. So I would like a spell-checker option at the bottom-left corner to switch languages:

PDF page numbers
It would be great, if I could see the number of the page your currently on. Sometimes PDF-Documents don't even have numbers (e.g. LaTeX beamer slides). What do you do if you have a question to one slide if there are dozens of slides? Manually count them, to get the page number you're looking for?
UPDATE: You actually can jump to any page and share it as links! You only have to add #page=123.
For example, you can take a look at this huge TikZ PDF manual.
UPDATE2: You could automatically adjust this #page=123 string according to the page that gets currently viewed. This would make sharing much easier and it would fix the issue that you don't know where you. Another advantage of this solution is that it doesn't bloat up the user interface.
UPDATE3: I finally found it! It's issue 66900
Security
Disabling Extensions
Auto-Disable extensions for https. Only PayPal, Amazon, Ebay, GMail and my bank accounts work with https. I don't need my Addons for these sites and I would appreciate if I could auto-disable them for https.
Password Reuse Visualizer
Firefox offers a tool which helps to identify passwords, that get reused often. It is called 'Password Reuse Visualizer' and looks like this:

What was realized?
Rotate PDF
You can view this PDF online as an example. If you make a right-click on it, you can rotate it now.

HTML5 input elements - partly
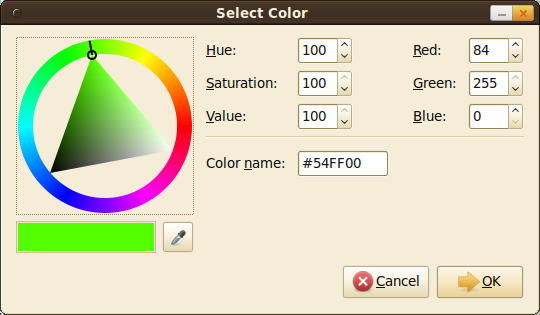
Chrome 25 does still not support the datetime input element, tel input element, . They have added a very nice color input element: Some Screenshots for non-Chrome users: The button gets displayed like that:

If you click on it, this dialog box gets displayed:

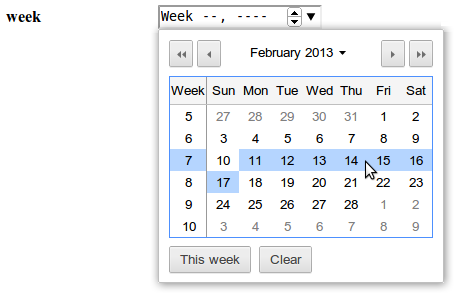
They have added support to many of the time-elements like week:

If you want to check how your browser displays the different input types, here is a test page for input elements.
According to
What was realized that I don't need?
The German wiki offers a really nice overview of version changes:
- Checking spelling mistakes with Google
- Chrome to mobile
- Metro-App for Windows 8
- Support for Retina-Displays
- Google Cloud Print
- Improved support for Gamepads
Web Speech API
Although I think that this feature is very cool, it doesn't quite work. Here is a demo for Web Speech.
I said: "Hallo Marie. Die Web Speech API funktioniert nocht nicht so richtig." (German) which means "Hello Marie. The Web Speech API doesn't quite work by now." Web Speech recognized: "Hallo Mausi Mausi. Zieh dich aus." (German) which means "Hello darling. Undress!". I guess this would be interesting if I sent it per email without checking the recognized text.